前回の記事で、「グレカイ通信」のWardPressのテーマ(テンプレートのようなもの)を Simplicity から WING(AFFINGER5)に変更した時の事を書きました。
-

-
WardPressのテーマ(テンプレート)を変更して分かった、ポイント・注意点!
私はこのブログを、WardPress(ワードプレス)で始めてから約3年経ちます。 参考知識WardPressとはオープンソースの CMS(コンテンツ・マネジメント・システム)で、多くのWEBサイトやブ ...
続きを見る
テーマ変更は大変ではあったのですが、ほとんどが、購入者専用のマニュアルサイトか、ネットで検索したら問題解決しました。
しかし、唯一なかなか解決できない問題がありました。
それは、AFFINGER5の見出しのデザインを変更しても、デザイン変更が反映されないという問題でした。
もし、AFFINGER5で見出しのデザインの変更しても、反映されなくてお困りの方は、私と同じ理由の可能性が高いので参考にしてみてください。

目次
1.見出し(hタグ)はカスタマイズ画面から、本来は変更できます
WING(AFFINGER5)の見出しデザインは、
カスタマイズ画面の[各テキストとhタグ(見出し)]をクリックすると、見出し(hタグ)のデザイン設定画面が開きます。

hタグ(見出し)を選択できる画面が表示されます。
※記事タイトルがh1タグ(見出し1)です。

見出し(hタグ)は、各所のカラーや、デザインの設定など、細かい設定ができます。
「公開」をクリックしたら、設定したデザインが、本来は反映されます。

2.なぜか、設定した見出し(hタグ)デザインが反映されない
上記の方法で見出し(hタグ)のデザイン設定をしましたが、なぜか、設定したデザインが反映されません。
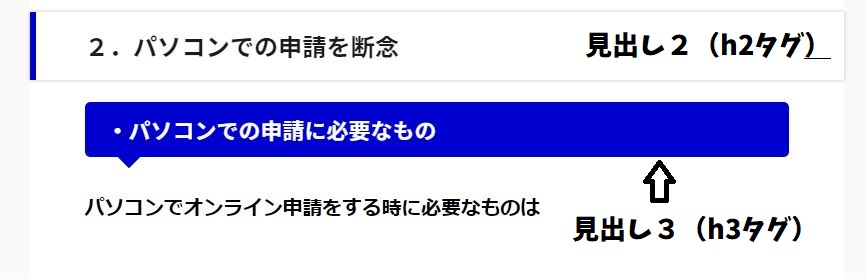
デザイン変更しても、設定した見出し(hタグ)デザインとは違う、⇩のような見出し(hタグ)が表示されます。


3.原因は「全体カラー設定」の「(1)全体的に反映」が原因でした
マニュアルサイトを見ても、検索しても解決策が見つからず困っていましたが、何とか原因が分かりました。
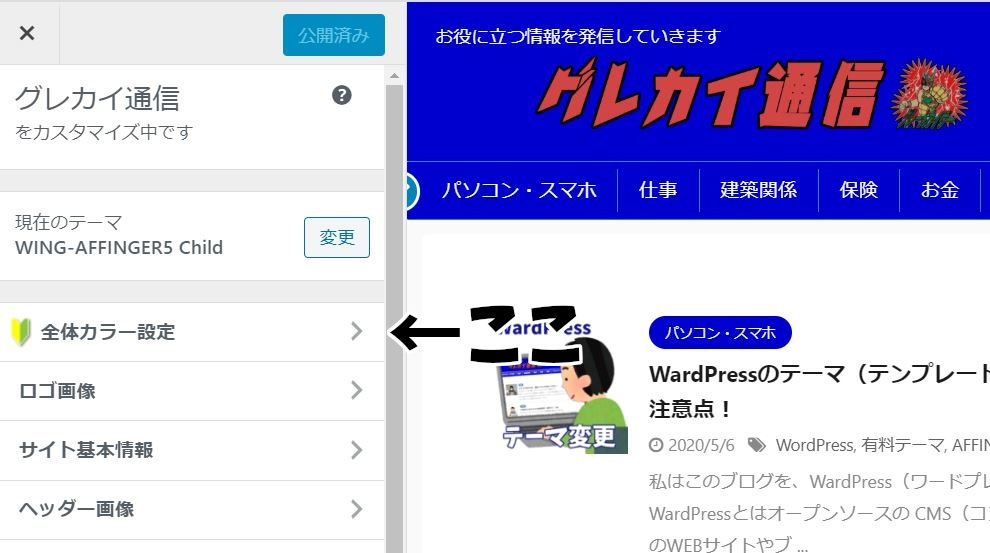
WING(AFFINGER5)のカスタマイズ画面の、1番上の項目は「全体カラー設定」という項目です。

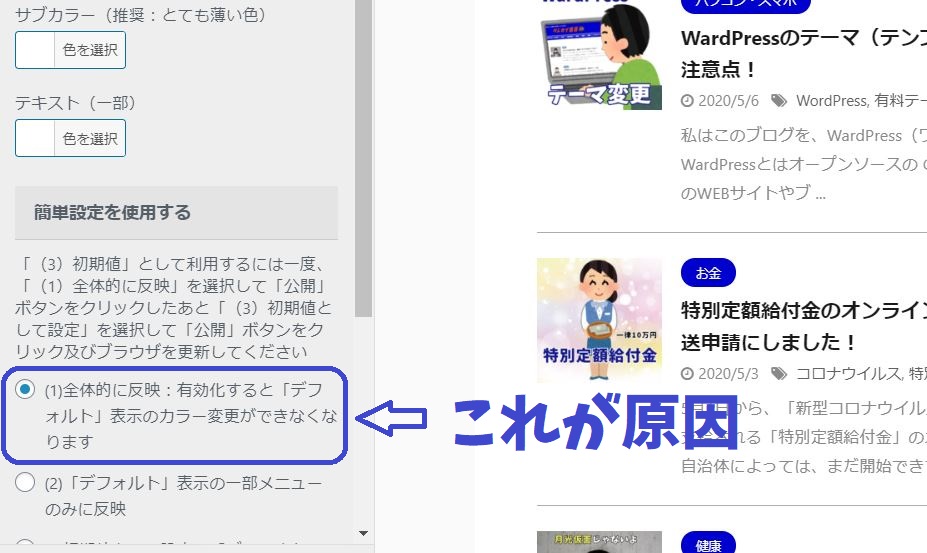
「全体カラー設定」で、全体的なサイトのカラー設定が行えますが、カラー設定の下に「簡単設定を使用する」という項目欄があります。
そして、「簡単設定を使用する 」で「(1)全体的に反映 」を選択していたのが、見出し(hタグ)の設定変更が反映されない原因だったのです。

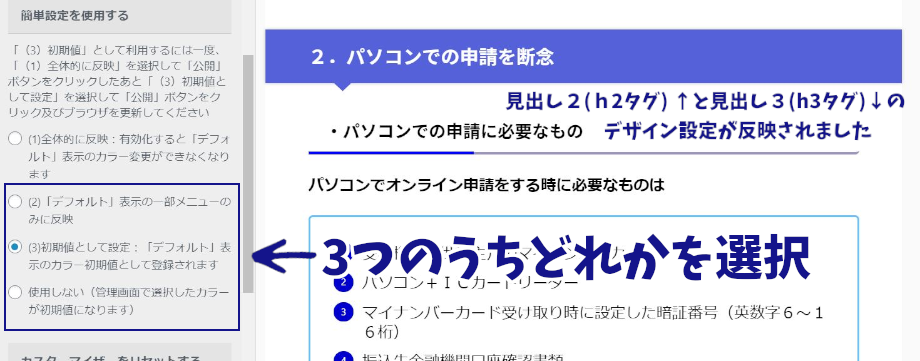
「簡単設定を使用する」の欄で
- (2)「デフォルト」表示の一部メニューのみ反映
- (3)初期値として設定:「デフォルト」表示のカラー初期値として登録されます
- 使用しない(管理画面で選択したカラーが初期値になります)
のどれかを選択したら、見出し(hタグ)のデザイン設定が反映されるようになります。

4.さいごに
「グレカイ通信」のWardPressのテーマを WING(AFFINGER5)に変更した時、ほとんどの問題はマニュアルサイトか、ネットで検索したら解決したのですが、見出し(hタグ)のデザイン設定が反映されない問題だけが、どちらでも解決策が出てこなかったので、今回記事にしました。
誰かの問題解決に役立てば幸いです
(*‘∀‘)
「グレカイ通信」では WING(AFFINGER5)を使っています ↓