私はこのブログを、WardPress(ワードプレス)で始めてから約3年経ちます。
WardPressはテーマ(テンプレートのような物)を使うのですが、私は、simplicity(シンプリシティー)という無料のテーマを使っていました。
※Simplicityは無料ですが、大変高機能なテーマです。
しかし、最近Simplicityが使いづらく感じるようになったのと、開発者が Cocoon という後継テーマを作ったため、Simplicityのアップデートが少なくなる可能性があるため、テーマを変更しました。
ただ、開設からある程度経っているWardPressサイトの、テーマ変更はかなり大変だったため、今回の記事では、WardPressサイトのテーマ変更をする際の、ポイントと注意点を書きたいと思います。

1.テーマはWING(AFFINGER5)に変更しました
・テーマ変更は大変なので、最初のテーマ選びは慎重に!
まず、開設してある程度経ったWardPressの、サイトやブログのテーマ変更は、かなり大変だとお伝えしときます。
今からサイトやブログを立ち上げる方は、なるべくテーマを変更しなくてもいいのがベストだと思いますので、最初のテーマ選びは慎重に行いましょう。
ただ、私のようにWardPressが初心者だった場合は、どのテーマが自分に合っているか分からないと思いますので、使ったテーマが自分に合わなかった場合のテーマ変更は、しょうがない部分もあります。
・機能が多いWING(AFFINGER5)にテーマ変更しました
私が今まで使っていたSimplicityは、無料ですが高機能なテーマです。
後継テーマのCocoonも無料で高機能なテーマですが、私自身がWardPressに慣れてきた事もあり、有料でも機能の多い WING(AFFINGER5)にテーマを変更する事にしました。
実は WING(AFFINGER5)は1年前に購入したのですが、Simplicityに慣れていた私は使いづらく感じ、その時はテーマ変更を断念しました。
しかし、1年経って、私自身がWardPressに慣れてきたのとhtml CSS(プログラミング言語)の知識が多少着いたため、テーマ変更する事が出来ました。
ポイント
WING(AFFINGER5)は機能の多いテーマなので、最初は少し使いづらく感じるかもしれませんが、機能の多い分慣れたら、サイトの作成やブログの記事執筆のスピードは早くなると思います。
2.テーマ変更する時のポイントと注意点!
・表示がうまくいかない時は、前のテーマのカスタマイズ画面で不要なデータを削除しましょう!
私がテーマ変更で手こずったのが、サイトトップのロゴ画像の表示がおかしくなったのが、なかなか修正できなかった事です。
再現画像 ⇩

テーマ変更後、サイトトップのロゴの上に不要な画像が表示されるという現象がおきてしまい、カスタマイズ画面のどこを触っても削除できませんでした。
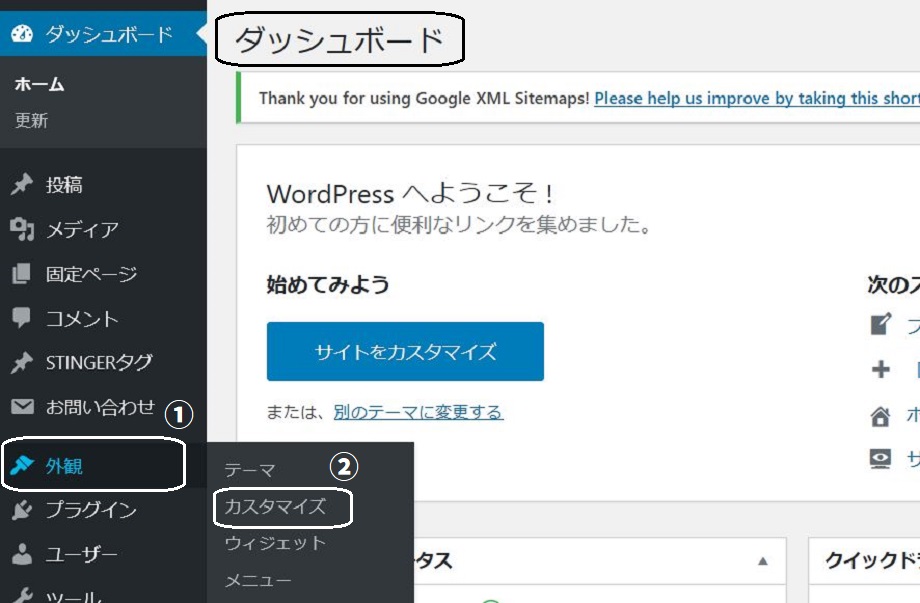
WardPressは[ダッシュボード画面]で[ 外観 ]→[ カスタマイズ ]をクリックしたらカスタマイズ画面が開きます。
そこで「ロゴ画像」や「ヘッダー画像」「カラー設定」などを行うことができます。

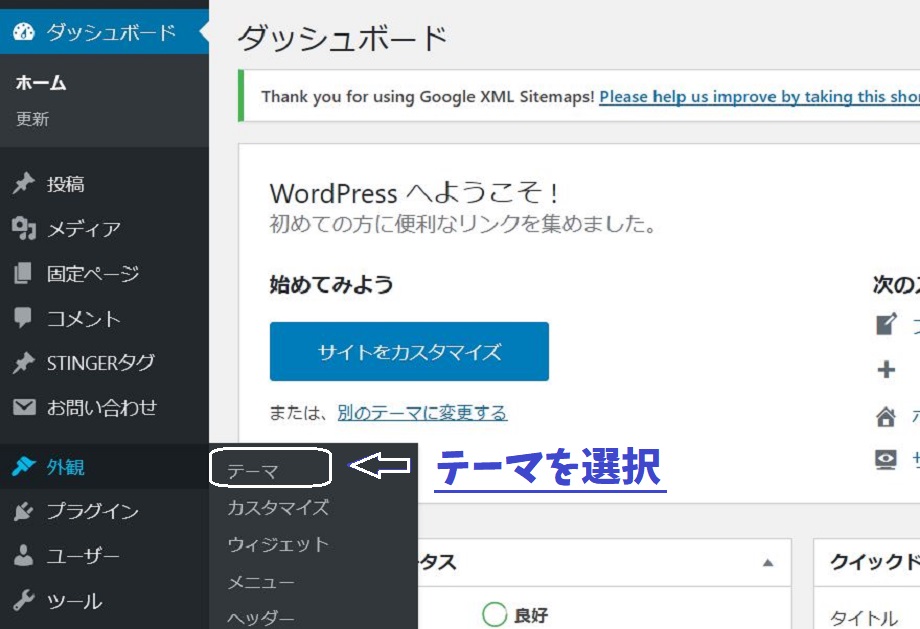
今回は、[カスタマイズ]の一つうえの[テーマ]をクリックして

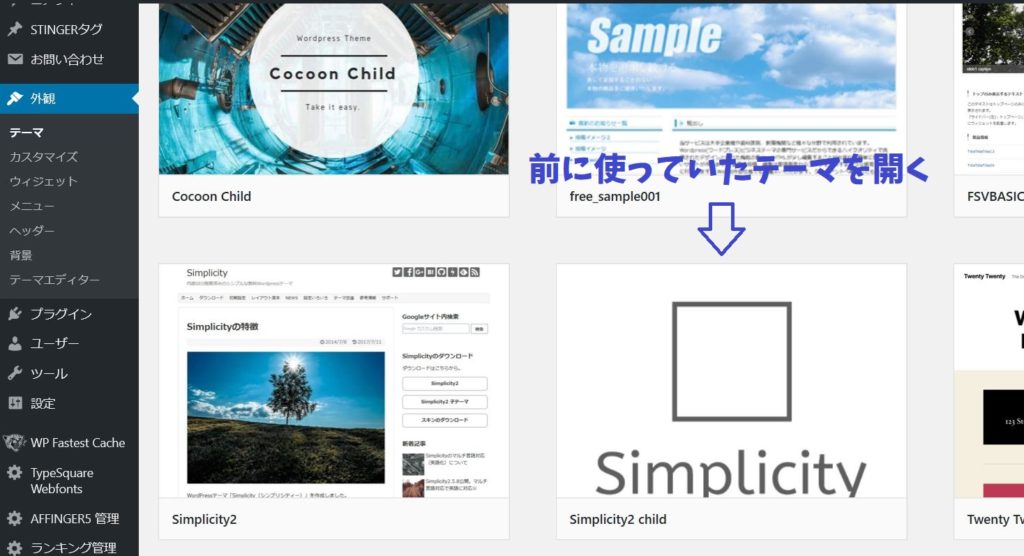
テーマ選択画面でSimplicityに戻して、Simplicityのカスタマイズ画面からロゴの上の画像を削除しました。

ロゴの上に画像が表示されていた原因は、Simplicityで設定した画像が残っていたのが原因でした。
ダッシュボードやカスタマイズ画面は、テーマ(テンプレート)によって表示や項目などが異なるため、WING(AFFINGER5)のカスタマイズ画面からはロゴの上の画像が削除できなかったのです。
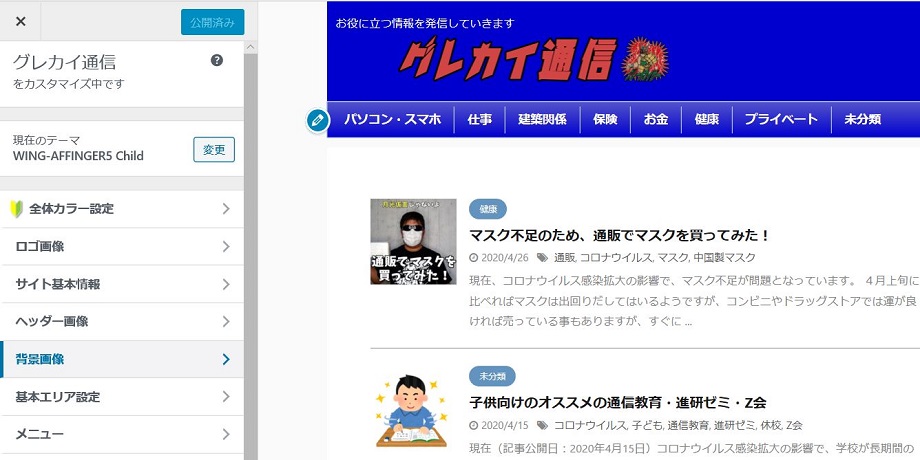
WING(AFFINGER5)のカスタマイズ画面 ⇩

Simplicityのカスタマイズ画面 ⇩

テーマを変更して画面表示がおかしいときは、以前のテーマの設定が残っていて、変更したテーマのカスタマイズ画面から削除できない事がありますので、そういう場合は、一旦以前のテーマに切り替えて不要なデータを削除しましょう。
・表示設定の変更が反映されない時は、ブラウザのキャッシュが原因かもしれません
WING(AFFINGER5)にテーマを変更してから、テーマにあった画面表示にしようと設定をしたのですが、設定変更しても画面表示が変わらないという問題が発生しました。
そして、その原因がブラウザのキャッシュだという事が分かりました。
キャッシュは便利な仕組みですが、設定を変更しても先に保存しておいたデザイン情報を読み取ってしまう事があります。
つまり、私の場合は、表示設定は変更されているのに、ブラルザのキャッシュが影響して、変更が画面に反映されなかったのです。

※スーパーリロード:キャッシュを読み込まずに、最新のページを読み込むこと
直リンクではなく、検索結果が表示されます⇩
3.WING(AFFINGER5)の特徴
・機能が多いので、慣れたらサイトやブログの更新が早くなる
WING(AFFINGER5)の大きな特徴としては、デフォルトで付いている機能が凄く多いところです。
数多くのボタンや
数多くのマーカー ブログカードなど、紹介しきれないぐらいの種類の機能が最初から付いているので、テーマに慣れたら記事の執筆スピードやクオリティは格段に上がると思います。
ただ、機能が多い分、最初は使いづらく感じ人もいるかもしれません。
・購入者専用のマニュアルサイトがある
購入者専用のマニュアルサイトがあります。
マニュアルサイトでは、とりあえず使えるようにするスタートアップガイドや、各種機能、カスタマイズまで、図と動画付きで詳しく使用方法が説明されています。
・利用者が多いので、検索すれば多くのサイトで利用方法の説明がされている
WING(AFFINGER5)の利用者はすごく多いので、購入者専用のマニュアルサイト以外でも、多くのサイトで、利用方法やカスタマイズ方法の解説記事が書かれています。
・同一オーナーであれば、複数のサイトで利用できます
WING(AFFINGER5)はアフィリエイトサイトだけでなく、企業向けのサイト、サークル向けのサイト、趣味のサイトの制作にも適しています。
同一オーナーであれば、複数のサイトでテーマ(AFFINGER5)を使用できます。
アフィリエイター以外でも、複数の会社を経営している方や、趣味と仕事のサイトを作りたい方は、WING(AFFINGER)を購入すればテーマを使い回すことができます。
ちなみに、私の プロレスラーとしてのサイトもWING(AFFINGER5)を使っています。
・WING(AFFINGER5)の価格は?
WING(AFFINGER5)の販売価格は14,800円(税込)です。
ダウンロード販売のみとなっています。
私自身は、サイトを複数持っているのと、記事の執筆時間が大幅に早くなる事を考えたら、高い買い物ではなかったと思っています。
あとは、人によってWEBサイトの利用目的や、金銭感覚の違いがあると思いますので、購入を検討される方は、ご自身の価値観と照らし合わせて決めるのがいいと思います。
4.まとめ
今回の記事のまとめ
1.テーマ変更は大変なので、最初のテーマ選びは慎重行いましょう。
※WardPress自体が初心者の場合は、途中のテーマ変更はしょうがない部分もあります。
2.テーマを変更して、設定しても表示が上手くいかない場合は、前のテーマの設定が残っている可能性があります。
一度、前のテーマに戻って要らないデータがあれば削除してみましょう
3.テーマ変更後、表示設定の変更が反映されない時は、ブラウザのキャッシュが原因で、設定は変更されているのに、表示に反映されない事があります。
そういう時はスーパーリロードするか、キャッシュの削除を行いましょう。
4.今回、わたしが変更したWardPressテーマ、WING(AFFINGER5)は大変機能の多いテーマです。
使い慣れたら、サイトの作成や記事の執筆スピードは早くなると思います。
今回、WardPressのテーマを変更して、結構大変でしたが、勉強になった部分もありました。
WardPressの勉強として、テーマ変更してみるのもいいかもしれません
(*‘∀‘)

